Para las tiendas virtuales y sitios web, aparecer dentro de los primeros resultados en los motores de búsqueda implica realizar una serie de acciones orientadas a brindar la mejor experiencia tanto al usuario como ganar la aprobación de Google. La velocidad en los sitios web es, si no es que el factor más importante, uno de los aspectos determinantes para ganar este posicionamiento orgánico y la aceptación del usuario.
De hecho, la velocidad de carga de un sitio es la primera impresión que tienen los internautas al acceder a la página principal y buscamos que esa primera impresión sea la mejor.
Hay estudios que determinan que el usuario promedio no espera más de 3 segundos a que cargue un sitio web, si se sobrepasa estos límites entonces buscará otro sitio donde pueda obtener respuestas. Ahí radica la importancia de mantener siempre optimizada la velocidad de tu sitio web.
El mantenimiento del sitio y tienda traerá una mayor velocidad de carga para brindar una mejor experiencia al usuario. En este artículo, explicaremos desde qué es la velocidad de carga y cómo es determinada tanto psicológicamente para los usuarios como para el algoritmo de Google, a través de sus Core Web Vitals, también las herramientas de medición de la velocidad del sitio y tips para optimizar no solo la velocidad en el ordenador, también en dispositivos móviles, ya que sabemos que en la actualidad la mayoría de los internautas realizan sus consultas de la web a través de sus aparatos móviles, como celulares, tabletas, smartphones, entre otros. Por lo que siempre hay que mantener optimizada la velocidad de carga de forma que se brinde la mejor interacción al usuario.
Si quieres que tus tiendas virtuales aparezcan dentro de los primeros resultados en la página de Google, debes tener la velocidad de tu sitio correctamente optimizado y supervisado por profesionales. En Diseño y Optimización Online contamos con expertos en análisis de sitios web que ayudarán a que tu sitio brinde la mejor experiencia para los usuarios y con ello aumente su tasa de conversión y logre posicionarse dentro de los primeros lugares ganando el posicionamiento SEO que le traerá mayores ventas y un aumento en la rentabilidad del negocio.
¡Comencemos!
¿Qué es velocidad de carga?
Se refiere al tiempo que tarda en cargar o transmitir la información desde el ordenador o el móvil a internet. Es decir, el tiempo que tarda en aparecer en pantalla el sitio. Existen varios factores que pueden afectar esta velocidad de carga: el tipo de conexión, la capacidad de un sitio web o el sistema operativo de tu dispositivo.
Este tiempo de carga se calcula desde el inicio, o sea cuando se da clic en el enlace o se escribe la dirección del sitio hasta que finalmente la página está cargada en el navegador.
El tiempo se mide en segundos y se compone de dos partes:
Tiempo de red y servidor
Es la rapidez de la conexión a internet y con la que los activos estáticos como fotografías y otros archivos cargan.
Tiempo del navegador
Es el tiempo que tarda el navegador en analizar y ejecutar la información y cargar la página para que esté lista para el usuario.
Estos tiempos de carga dependen directamente del navegador, por ejemplo, Safari, Edge, Firefox, Chrome, entre otros; la plataforma, ya sea en ordenador o en móvil; y la ubicación donde se realice la búsqueda, debido a la distancia y las interferencias de conexión internacional.
Existen varios factores directos en la programación del sitio que potenciarán su velocidad de carga y a continuación te presentaremos; pero primero nos enfocaremos en el buscador de mayor relevancia en la web: Google.
Gracias a su nuevo algoritmo de determinación de experiencia de usuarios: Core Web Vitals, nos presenta los factores vitales para la satisfacción de los usuarios, donde se encuentra, como primera instancia, la velocidad de la página. Veamos de qué trata esta nueva regulación.
Google Core Web Vitals
Se trata de una serie de métricas que se aplican a todos los sitios web, enfocándose principalmente en la experiencia del usuario, basándose en el tiempo de carga, la interactividad y la estabilidad visual:
- LCP (Procesamiento de imagen con contenido más grande): mide la percepción de la velocidad de carga, que debe ser menor de 2.5 segundos. El contenido de mayor peso debe verse al mismo tiempo que carga la página y no debe esperar más segundos para cargar y brindar con ello una buena experiencia al usuario.
- FID (Retraso de la primera entrada): se encarga de medir la interactividad del usuario con el sitio y la respuesta que recibe, así califica la experiencia. Se recomienda que esta sea menor de 100 para considerarla correcta dentro de los parámetros.
- CLS (Cambio de diseño acumulado): es la estabilidad visual del sitio, mide la cantidad de cambios inesperados en el diseño y el contenido de la página. Este debe ser menor a 0.1 para considerar que brinda una buena experiencia.

Así es como Google califica los sitios de acuerdo con las Core Web Vitals:

Fuente: https://www.inboundcycle.com/
Considerando que la velocidad óptima de carga que los sitios web deben tener es menor o igual a 2,500 milisegundos.
Google se encarga de facilitarnos el proceso de determinar lo que es adecuado para los usuarios de acuerdo con sus comportamientos de interacción con la web, por lo que debemos tener muy en cuenta estos factores para que además de satisfacer al usuario se posicione dentro de los primeros resultados en los buscadores.
Te invitamos a leer nuestro artículo de blog Core Web Vitals y Helpful Content para que comprendas mejor estos conceptos.
¿Por qué es importante la velocidad de un sitio web?
Ya pudimos observar que la velocidad no solo se trata de una calificación para el sitio web, sino que, es un factor de suma importancia en la actualidad para la experiencia del usuario por ello Google lo determinó para el ranking de posicionamiento.
Acelerar la velocidad no solo traerá y mantendrá clientes en tus tiendas virtuales, sino que también le dará autoridad y relevancia a tu sitio web.
Lo que más valoran las personas en la actualidad es el tiempo, por lo que optimizar la velocidad en los sitios será un aspecto de gran relevancia para su interacción y aceptación.
A continuación, te presentamos las herramientas para medir la velocidad de tu sitio web donde podrás encontrar si esta es buena o no califica dentro de los parámetros establecidos por las Core Web Vitals de Google y, de no ser así, nuestros expertos en Diseño y Optimización Online podrán apoyarte en tu proceso de aplicación de estrategias SEO 2022 para posicionar tu sitio web.
¿Cómo puedo medir la velocidad de mi página web?
Existen varias herramientas que permiten realizar el análisis de la velocidad de una página web, enseguida te mencionamos cuáles son:
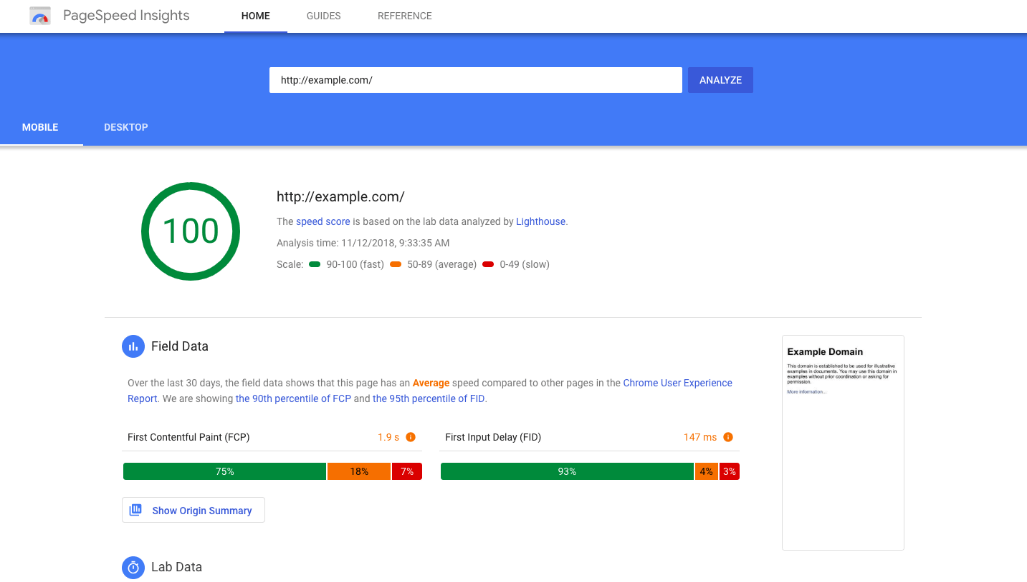
PageSpeed Insights

Para utilizarlo solo basta con copiar la URL del sitio a explorar, y pulsar el botón «analizar».
Enseguida obtendrás un informe de evaluación de la velocidad de la página y la experiencia del usuario. También se incluye una sección con sugerencias de cambios a realizar para mejorar la rapidez del sitio.
Al ser una herramienta de Google gratuita, puedes obtener más información y más consejos para resolver el problema de velocidad de carga.
GTmetrix

Igualmente, para usarlo, escribe tu URL en el cuadro en pantalla, luego pulsa el botón «analyze».
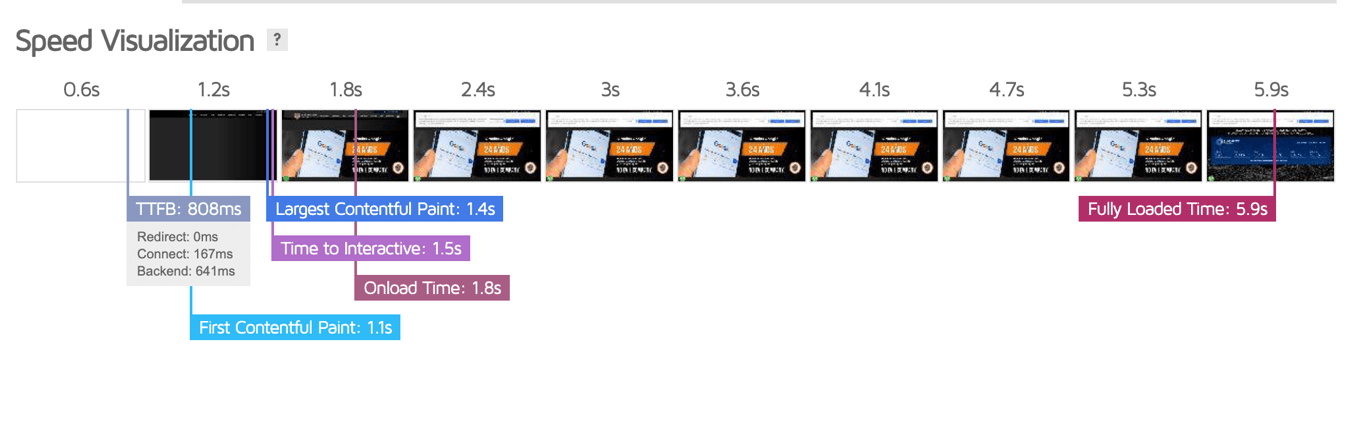
El sitio analiza diferentes aspectos del tiempo de carga y la graduación de cada uno, incluyendo un esquema de visualización de la velocidad del sitio

Se añade un esquema donde recaba los problemas de carga del sitio para poder atenderlos correctamente.
Esta herramienta es muy útil, ya que su comprensión es fácil de interpretar gracias a sus apoyos gráficos.
Después de haber conocido las herramientas que te permitirán saber la velocidad de tu sitio web, veamos ahora las estrategias que deben ser implementadas para mejorar el rendimiento de la velocidad en cada una de las páginas web de tu sitio, tanto en ordenador como en móvil.
Estrategias de optimización de velocidad
No sobrecargar la página de inicio
La primera impresión al acceder a un sitio web es la página de inicio, pero menos es más. Hay que cuidar la carga de los contenidos para que estos no sean muy pesados, ya que si es así harán que el tiempo de carga sea mayor y los usuarios prefieran salir del sitio.
La página de inicio debe estar siempre bien organizada, manteniendo el mínimo en contenidos de forma que, los usuarios puedan entender la estructura y con ello tener una buena experiencia de navegación en el sitio. Un tip para no sobrecargar de información es crear botones con la opción «Ver más» para poder distribuir el contenido en varias páginas y así no caer en una sobrecarga.
Optimiza tu barra de menú principal
La parte superior del sitio es la más importante porque es lo primero que carga y ven los usuarios. Para mantener optimizada esta sección y llamar la atención de los usuarios mientras carga el resto del sitio hay que incluir textos significativos y fotos atractivas. También incluir un encabezado y subencabezado donde se presente el nombre de la empresa, logotipo, CTA, botón de llamada o redirección a redes sociales. Esto hará que los usuarios sepan de lo que trata el sitio, lo que pueden encontrar en él y vean el contenido relevante, claro y de carga fácil.

Optimiza las imágenes de tu sitio
Según un análisis de HTTP Archive en mayo de 2019, las imágenes en un sitio web representan más de la mitad de los bytes.
Incluso podría decirse que las imágenes hacen la gran diferencia en la velocidad de las páginas web. No deben ser ni demasiado grandes y deben estar en el formato correcto. Se recomienda que se usen archivos WEBP, ya que son más pequeños y de descarga más rápida.
A continuación, te mencionamos las estrategias que puedes implementar para mejorar la velocidad de carga de las imágenes en un sitio web:
Reduce el tamaño de las imágenes
Para reducir las imágenes podemos utilizar herramientas de optimización de imagen como Optimus y Tinypng para WordPress.
Estos plugins se encargan de reducir los kilobytes de las imágenes sin perder la calidad y eliminar toda la información extra que se guarda en el archivo.
Utiliza formatos actualizados para las imágenes
Para optimizar las imágenes hay que utilizar formatos de archivo de última generación, como JPEG 2000, JPEG XR y WebP.
Estos nuevos formatos reducen el consumo de datos y aceleran la carga de las imágenes en el sitio, manteniendo la calidad en comparación con JPEG y PNG.
Algunas herramientas que permiten optimizar formatos de imágenes y reducir el tamaño y tiempo de carga son Optimus e Imagify.
Carga las imágenes en el tamaño adecuado
Guardar la imagen en el tamaño que será usada en el sitio ayudará a que el servidor no trabaje doble al redimensionar y cambiar el tamaño de la imagen al momento de cargarla en el sitio.
Por eso es conveniente mantener los formatos exactos que queremos que aparezcan en el sitio web, para no perder tiempo en que cargue al tamaño indicado.
Pospón la carga de imágenes externas de la pantalla
Las imágenes que no aparecen en la pantalla afectan directamente en el tiempo de carga del sitio.
Pero es posible aplicar la carga diferida para imágenes que se encuentran ocultas por lo que estas solo se cargarán en caso de que el usuario acceda a ellas mediante el desplazamiento.
Las herramientas para WordPress: Lazy Load de WP Rocket. Permiten aplicar estas modificaciones para optimizar el tiempo de carga de los sitios.
Reduce HTML, CSS y JavaScript
En la programación de códigos de un sitio web es muy común que se presenten espacios en blanco que al final no son de utilidad y, al contrario, retrasan la velocidad de carga del sitio por lo que hay que eliminar esos espacios innecesarios.
Plugins como W3, Total Cache y Autoptimize permiten eliminar estos caracteres sobrantes para mantener los códigos HTML, CSS y JavaScript minimizados para que sean más ligeros.
Crea páginas AMP
Las páginas móviles aceleradas son un proyecto de Google con objetivo de que las páginas web sean más rápidas y que su carga sea instantánea en dispositivos móviles.
Este proyecto elimina elementos innecesarios para tener una navegación más ligera y aumentar la velocidad del sitio.
Las herramientas para crear AMP son los plugins AMP for WO, donde podrás crear páginas sin utilizar códigos.
Reduce el tiempo de respuesta del servidor
El tiempo de respuesta de un sitio se mide en cuántos milisegundos tarda el sitio web en responder a las peticiones de los usuarios. Este tiempo no debe ser mayor que 200 ms.
Una opción que se puede implementar para mejorar el tiempo de respuesta es una CDN (Content Delivery Network), que se encarga de alojar los sitios en servidores repartidos por todo el mundo, lo que ayudará a que tengan una distribución más rápida y efectiva de sus contenidos.
Estos fueron algunos de los aspectos más importantes a considerar si se busca optimizar la velocidad de un sitio web y tiendas virtuales, ya sea en ordenador o en dispositivos móviles. Nuestros expertos en Diseño y Optimización Online se encargará de posicionar a tu sitio web dentro de los primeros lugares en la página principal de resultados, gracias a la optimización completa de tu sitio mediante estrategias de SEO 2022.
Para conocer más sobre esta estrategia, llámanos o contáctanos por medio de nuestras redes sociales o el formulario de nuestro sitio web. Uno de nuestros consultores se pondrá en contacto contigo para ayudarte a alcanzar el éxito en la era digital.




 La mejor agencia de SEO en México
La mejor agencia de SEO en México
